When designing a website, one of the most critical decisions you’ll make is choosing the right color scheme. Colors play a significant role in how users perceive your brand, navigate your site, and interact with your content. A well-chosen color scheme can enhance user experience, convey your brand’s personality, and even influence purchasing decisions. Here’s a comprehensive guide to help you select an effective color scheme for your website:
1. Understand Your Brand
Before selecting colors, it’s essential to understand your brand identity. Consider your brand’s personality, values, and target audience. Are you aiming for a modern and innovative look, a professional and trustworthy feel, or a vibrant and youthful vibe? Your color scheme should align with these aspects to create a cohesive brand experience.
2. Consider Color Psychology
Colors evoke specific emotions and associations. For example:
- Red: Often associated with energy, passion, and urgency.
- Blue: Conveys trust, professionalism, and calmness.
- Yellow: Represents optimism, warmth, and creativity.
- Green: Symbolizes growth, nature, and freshness.
- Purple: Evokes luxury, creativity, and spirituality.
Choose colors that resonate with your brand’s message and the emotions you want to evoke in your audience.
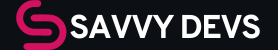
3. Use a Color Wheel
The color wheel is a fundamental tool for creating harmonious color schemes:
- Analogous: Uses colors next to each other on the wheel (e.g., blue, blue-green, green).
- Complementary: Uses colors opposite each other (e.g., blue and orange).
- Triadic: Uses three colors evenly spaced around the wheel (e.g., red, yellow, blue).
Experiment with different color combinations on the wheel to find a scheme that feels balanced and visually appealing.
4. Ensure Accessibility
Accessibility is crucial when choosing colors for your website. Ensure sufficient contrast between text and background colors to make content readable for all users, including those with visual impairments. Tools like WCAG (Web Content Accessibility Guidelines) can help you choose accessible color combinations.
5. Limit Your Palette
While it’s tempting to use a wide range of colors, sticking to a limited palette (usually 2-4 main colors) creates a more cohesive and unified look. Use shades and tints of your chosen colors for variation and emphasis.
6. Test Across Devices
Colors can appear differently on various devices and screens. Test your color scheme on different monitors, smartphones, and tablets to ensure consistency and readability across platforms.
7. Get Inspired and Iterate
Look at websites and brands you admire for color inspiration. Tools like Adobe Color, Coolors, and Canva’s Color Palette Generator can help you discover and refine your color choices. Don’t be afraid to iterate and make adjustments based on feedback and analytics to continuously improve your color scheme.
Conclusion
Choosing the right color scheme for your website involves a blend of creativity, strategy, and understanding of your brand and audience. By following these steps and guidelines, you can create a color scheme that not only enhances the visual appeal of your website but also strengthens your brand identity and improves user experience. Remember, the right colors can make a lasting impression and contribute to the overall success of your online presence.